<meta charset="utf-8">
<title></title>
// CSS 樣式, js 程式
// 頁面裡面的內容
宣告樣式
<title> 顯示在瀏覽器分頁的標題
<meta> 放關於網頁的其他資訊
H5BP 是一個前端頁面的樣板,裡面已經把現在製作網站一些常用的工具內建,以及對於舊款 IE 瀏覽器的一些處理,H5BP 裡面包含了:
不同的瀏覽器在預設的 CSS 樣式上也有些微的不同,因此在網站上引入 Normalize.css 可以讓這些跨瀏覽器的 bug 得到解決,H5BP 內建了。
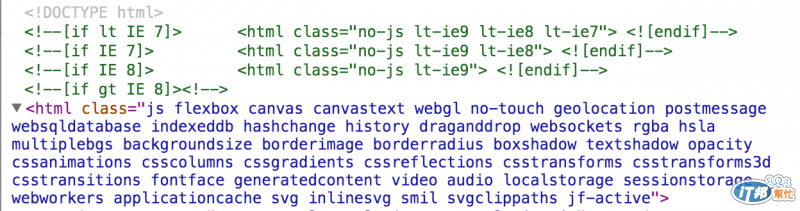
Modernizr 也是幫助在處理跨瀏覽器的問題,現在有些電腦與行動裝置支援觸控,或是瀏覽器對於 HTML5 與 CSS3 的支援度,Modernizr 可以讓這些特性顯示在 html 標籤的類別上

此外對於瀏覽器影音播放格式的支援,也可以透過 Modernizr 來知道。
jQuery 算是非常多人使用的 Javascript Library,H5BP 加入的 jQuery CDN,因為 H5BP 使用者很多,所以當大家都共用一個 jQuery CDN ,使用者來到你的網站時就不用重複載入,載入速度體驗會更快。
運用標籤來告訴瀏覽器內容的結構與語意
<h1>Changee</h1>
<h1> 起始標籤
</h1> 結尾標籤
h1 ~ h6
h1 一個頁面只有一個(SEO 需求,一個頁面放兩個 h1 並不會造成錯誤)
次要標題用 h2,依序遞減
<p>在網路的時代,我們在開始學習新領域時,可以透過 Google 找到許多學習的「<strong>資訊</strong>」,<br>然而過多的資訊反而無法判斷什麼才是適合自己的「<strong>資源</strong>」。<br>現有的學習資源非常豐富,但卻散落在各處,使得「<em>自我學習</em>」時總是花費大量時間在搜尋適合自己的資訊。</p>
<em> 強調
<strong> 重要
<br> 換行
<ul>
<li>什麼是前端?</li>
<li>為什麼要學前端?</li>
<li>前端的美好,引發學前端的慾望。</li>
<li>如何自學前端開發。</li>
<ol>
<li>線上教學資源</li>
<li>書籍</li>
<li>每天需要追蹤的資訊</li>
<li>哪些可以參加的活動</li>
</ol>
<li>網站產生器</li>
<li>前端開發工具簡介</li>
</ul>
分為有序清單<ol>與無序清單<ul>
與無序清單<ul>內容彼此間沒有順序關係(採買清單)
有序清單<ol>內容有順序關係(課程章節、行事曆)
<li>要包在裡面

<標籤名 屬性1="值1" 屬性2="值2">
<input type="email">
<input type="email" placeholder="Your email">
<input type="submit">
屬性就像是每一個標籤的選項
<a target="_blank" href="https://www.facebook.com/changeeinfo">
CHANGEE粉絲團
</a>
href 屬性:可使用絕對路徑、相對路徑、網址、目標id、mailTo
target 屬性:_blank(新分頁中開啟)、_self(原來分頁中開啟)
<img src="../img/changee_logo.jpg" width="120" height="120" alt="Changee">
alt 屬性:描述圖片
由單一 tag 構成,沒有結尾 tag
<br> <input> 也都是單一 tag 的 element
語法的部分很難再一篇文章解釋詳細,提供幾個連結給大家
HTML Dog - Beginner 部分
Learn to Code HTML & CSS - Lesson 1 ~ Lesson 3
GA DASH - Project 1
